728x90
반응형
ListMonth ListView는 기본적으로 오름차순 하향 정렬로 데이터를 출력해준다.
필자는 역순인 내림차순 즉, 최신 날짜가 가장 위에 출력되도록 API 코드를 아래와 같이 수정한다.
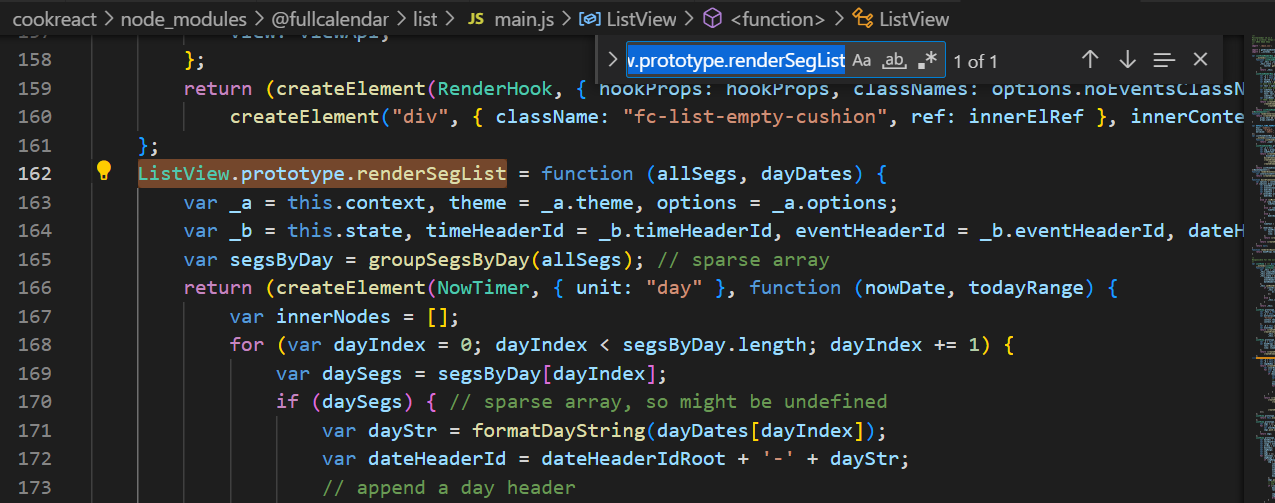
main.js 파일에서 ListView.prototype.renderSegList를 검색하고 아래와같은 for 루프를 찾아 코드를 수정한다.
for (var dayIndex = 0; dayIndex < segsByDay.length; dayIndex += 1) {
을
for (var dayIndex = segsByDay.length; dayIndex > 0 ; dayIndex -= 1) {
로 변경
ListView.prototype.renderSegList = function (allSegs, dayDates) {
var _a = this.context, theme = _a.theme, options = _a.options;
var _b = this.state, timeHeaderId = _b.timeHeaderId, eventHeaderId = _b.eventHeaderId, dateHeaderIdRoot = _b.dateHeaderIdRoot;
var segsByDay = groupSegsByDay(allSegs); // sparse array
return (createElement(NowTimer, { unit: "day" }, function (nowDate, todayRange) {
var innerNodes = [];
for (var dayIndex = segsByDay.length; dayIndex > 0 ; dayIndex -= 1) {
// for (var dayIndex = 0; dayIndex < segsByDay.length; dayIndex += 1) {
var daySegs = segsByDay[dayIndex];
if (daySegs) { // sparse array, so might be undefined
var dayStr = formatDayString(dayDates[dayIndex]);
var dateHeaderId = dateHeaderIdRoot + '-' + dayStr;
innerNodes.push(createElement(ListViewHeaderRow, { key: dayStr, cellId: dateHeaderId, dayDate: dayDates[dayIndex], todayRange: todayRange }));
daySegs = sortEventSegs(daySegs, options.eventOrder);
for (var _i = 0, daySegs_1 = daySegs; _i < daySegs_1.length; _i++) {
var seg = daySegs_1[_i];
innerNodes.push(createElement(ListViewEventRow, __assign({ key: dayStr + ':' + seg.eventRange.instance.instanceId /* are multiple segs for an instanceId */, seg: seg, isDragging: false, isResizing: false, isDateSelecting: false, isSelected: false, timeHeaderId: timeHeaderId, eventHeaderId: eventHeaderId, dateHeaderId: dateHeaderId }, getSegMeta(seg, todayRange, nowDate))));
}
}
}
return (createElement("table", { className: 'fc-list-table ' + theme.getClass('table') },
createElement("thead", null,
createElement("tr", null,
createElement("th", { scope: "col", id: timeHeaderId }, options.timeHint),
createElement("th", { scope: "col", "aria-hidden": true }),
createElement("th", { scope: "col", id: eventHeaderId }, options.eventHint))),
createElement("tbody", null, innerNodes)));
}));
};
[리액트 설정 추가]


Ctrl + F 키 누르고 ListView.prototype.renderSegList 검색

사진에서 보이는 ListView.prototype.renderSegList 메소드에서 168번째 코드를 아래와 같이 변경
for (var dayIndex = segsByDay.length; dayIndex > 0 ; dayIndex -= 1) {
728x90
반응형
'API > FullCalendar' 카테고리의 다른 글
| FullCalendar 날짜 Title 형식 DataFormat으로 지정하는법 (0) | 2022.01.04 |
|---|---|
| FullCalendar 이벤트 옵션 - 속성 동적접근 / (Month,List 동일적용 )색상 변경 (0) | 2022.01.04 |
| FullCalendar Title 툴팁 설정 (2) | 2022.01.04 |
| FullCalendar API main.js 타입스크립트 컴파일엔진 형태 (0) | 2021.12.29 |
| FullCalendar Ajax 비동기 통신 events 생성 (0) | 2021.12.29 |