728x90
반응형
지난 포스팅에 이어서 시작한다.
그리드는 굉장히 다양한 이벤트가 있다.
, onAdd: function(target, eventData){}
, onChange: function(target, eventData){}
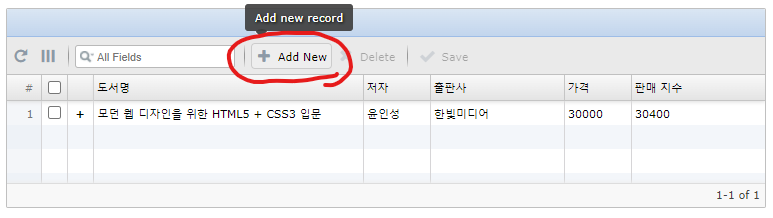
, onDelete: function(target, eventData){}onAdd : add버튼을 누를때 실행된다.
onChange : 데이터를 수정하면 실행된다.
onDelete : delete버튼을 누를 때 실행된다.
그리드 플러그인의 각 이벤트 리스터는 첫번째 매개변수로 자기 자신을 받고, 두번째 매게변수로 이벤트 객체를 받는다.
여기서 자기자신이라함은 그리드를 말하고 이벤트 객체는 그리드 로우행의 데이터 객체를 말한다.
, onAdd: function(target, eventData){
console.log(target);
console.log(eventData);
}console.log로 찍어보면 결과값을 확인할 수 있다.


따라서 해당 데이터값(target, eventData)들을 활용하면 그리드에 데이터를 추가, 수정, 삭제할 수 있다.
물론 editable 속성을 줬으므로 데이터의 수정이 되지만, 그리드 위에서 표면적으로 보이는것 뿐이다.
실질적으로 내부에서는 데이터가 변경되지 않기때문에 데이터가 수정된다고 볼 수 없다.
다음시간에는 데이터의 추가, 수정, 삭제시 필요한 메서드와 구현법 그리고 Ajax를 활용하는 내용을 포스팅 할 예정이다.
완성된 코드.
<!DOCTYPE html>
<html>
<head>
<title>w2ui Grid</title>
<script src="/js/jquery-1.7.2.min.js"></script>
<script src="/js/w2ui-1.5.js"></script>
<link href="/css/w2ui-1.5.css" rel="stylesheet" />
<style>
#wrap{
margin : 0 auto;
width:760px;
height:200px;
}
</style>
<script>
$(document).ready(function() {
$('#wrap').w2grid({
name : 'grid'
, columns: [
{field:'name', caption: '도서명', size: '40%'}
, {field: 'author', caption: '저자', size: '10%'}
, {field: 'publisher', caption: '출판사', size: '20%'}
, {field: 'price', caption: '가격', size: '10%'}
, {field: 'point', caption: '판매 지수', size: '20%'}
]
, records: [{
recid: 1
, name: '모던 웹 디자인을 위한 HTML5 + CSS3 입문'
, author: '윤인성'
, publisher: '한빛미디어'
, price: 30000
, point: 30400
}]
, show: {
header: true
, toolbar: true
, footer: true
, columnHeaders: true
, lineNumbers: true
, expandColumn: true
, selectColumn: true
, emptyRecords: true
, toolbarReload: true
, toolbarColumns: true
, toolbarSearch: true
, toolbarAdd: true
, toolbarDelete: true
, toolbarSave: true
}
, onAdd: function(target, eventData){
console.log(target);
console.log(eventData);
}
, onChange: function(target, eventData){}
, onDelete: function(target, eventData){}
});
});
</script>
</head>
<body>
<div id="wrap"></div>
</body>
</html>728x90
반응형
'JavaScript > nodeJS & Ajax & Plugin' 카테고리의 다른 글
| node.js로 구현한 jqGrid 코드 (0) | 2022.01.11 |
|---|---|
| w2ui 플러그인을 활용한 그리드 그리기 -3 (추가, 수정, 삭제) (0) | 2022.01.10 |
| w2ui 플러그인을 활용한 그리드 그리기 -1 (0) | 2022.01.10 |
| [node.js] RevertAjax Polling 실시간 채팅 어플리케이션 예제 구현 (0) | 2022.01.09 |
| [node.js] mysql 서버 연동 (0) | 2022.01.08 |