HTML5와 함게 출현한 자바스크립트 표준안을 ECMAScript5 라고 부른다
ECMAScript5는 기존의 자바스크립트에서 객체 관련 부분을 많이 보완했다.
ECMAScript5는 인터넷 익스플로러 8 이하에서는 지원하지 않으므로 익스플로러 9 이상이나 그 외의 브라우저에서 테스트 해야한다.
확인메서드
Array.isArray( ) : 배열인지 확인한다.
typeof 키워드로 Array객체의 자료형을 확인하면 문자열 'object'가 나오므로 Array객체임을 확인하려면 constructor( ) 메서드로 자료형을 비교하는것을 응용해야 한다.
var array = new Array(52,273,103,57,32);
if (array.constructor == Array) {
console.log(array.constructor);
}
ECMAScript5 환경에서는 isArray( ) 메서드로 해당 변수가 Array객체인지 확인할 수 있다.
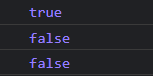
console.log(Array.isArray([1,2,3]));
console.log(Array.isArray({}));
console.log(Array.isArray(1));
탐색 메서드
indexOf( ) : 특정 요소를 앞쪽부터 검색한다.
lastIndexOf( ) : 특정 요소를 뒤쪽부터 검색한다.
두 메서드 모두 매개변수에 검색하려면 객체를 입력한다.
만약 내부에 검색하려는 객체가 있으면 해당 객체가 위치하는 인덱스를 리턴하고, 없으면 -1을 리턴한다.
var array = new Array(1,2,3,4,5,5,4,3,2,1);
var output1 = array.indexOf(4);
var output2 = array.indexOf(8);
var output3 = array.lastIndexOf(4);
var output4 = array.lastIndexOf(8);
var output = '';
output += output1 + ' : ' + output2 + '\n';
output += output3 + ' : ' + output4;
console.log(output)
indexOf( ) 메서드를 통해 검색하려는 요소 4는 배열의 세번째 요소에 존재하므로 3번인덱스값 3을 반환하며, 요소 8은 배열내부에 존재하지 않으므로 -1을 반환한다.
lastIndexOf( ) 메서드를 통해 검색하려는 요소는 뒤에서부터 검색하므로 요소의 정방향의 7번째에 존재하므로 6번 인덱스값 6을 반환한다.
반복 메서드
ECMAScript 5의 Array객체의 반복메서드에는 다음 두가지가 있다.
forEach( ) : 배열의 각각의 요소를 사용해 특정 함수를 for in 반복문처럼 실행한다.
map( ) : 기존 배열에 특정 규칙을 사용해 새로운 배열을 만든다.
forEach( )
forEach( ) 메서드는 jQuery의 each( ) 메서드와 비슷하다.
매개변수에는 다음과 같은 형태의 함수를 넣어 사용한다.
var array = new Array(1,2,3,4,5,5,4,3,2,1);
array.forEach(function (element, index, array) {
console.log(element);
console.log(index);
console.log(array);
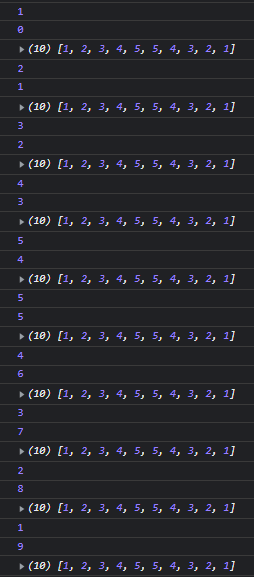
});함수에 들어가는 인자값, 매개변수를 하나씩 출력해보면 다음과 같은 결과를 확인할 수 있다.

반복문은 배열의 길이만큼 총 10번 반복하게 되며, 이에따른 결과에 대해 element와 index값을 설명해보도록 한다.
element는 현재 반복에서 배열의 요소를 뜻한다.
반복문이 돌때마다 array배열로부터 요소를 하나하나 반복해서 순차적으로 가져온다.
이것은 array[index]와 같은 형태이다.
index는 현재 반복에서 배열 요소의 index를 뜻한다.
반복문이 돌때마다 array배열의 길이만큼 순차적으로 index 값을 증가시켜 가져온다.
map( )
map메서드는 배열의 각 요소를 변경해 새로운 배열을 리턴하는 메서드이다.
var array = [1,2,3,4,5,6,7,8,9,10];
var output = array.map(function (element){
return element * element;
});
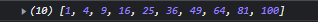
console.log(output);
output은 map() 메서드의 매개변수 함수에 의해 element 요소들을 각각 제곱하여 리턴한 값들을 구성 요소로한 배열이 된다.
조건 메서드
filter( ) : 특정 조건을 만족하는 요소를 추출해 새로운 배열을 만든다.
every( ) : 배열의 요소가 특정 조건을 모두 만족하는지 확인한다.
some( ) : 배열의 요소가 특정 조건을 적어도 하나 만족하는지 확인한다.
조건메서드 들의 매개변수는 forEach( ) 메서드의 매개변수로 입력하는 함수의 형태와 같은 방식으로 구현한다.
filter
var array = [1,2,3,4,5,6,7,8,9,10];
var array = array.filter(function (element, index, array){
return element <= 5;
});
console.log(array);return 문장에 들어간 element <= 5;가 바로 조건식이 된다.

5 이하의 요소들을 추출해 새로운 배열로 생성되었다.
다음은 every와 some 메서드에 대한 로직이다.
var array = [1,2,3,4,5,6,7,8,9,10];
function lessThanFive(element, index, array){
return element < 5;
}
function lessThanTwenty(element, index, array){
return element < 20;
}
var output1 = array.every(lessThanFive);
var output2 = array.every(lessThanTwenty);
var output3 = array.some(lessThanFive);
var output4 = array.some(lessThanTwenty);
var output = '';
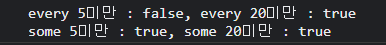
output += 'every 5미만 : ' + output1 + ', every 20미만 : ' + output2 + '\n';
output += 'some 5미만 : ' + output3 + ', some 20미만 : ' + output4;
console.log(output);
every( ) 메서드는 배열의 모든 요소가 true를 리턴하면 true를 리턴하고 그 외의 경우는 false를 리턴한다.
반면에 some( ) 메서드는 배열의 요소 중 적어도 하나 이상의 함수에서 true를 리턴할 경우에 true를 리턴한다.
논리 연산자의 AND와 OR의 차이와 같다.
연산 메서드
reduce( ) : 배열의 요소가 하나가 될 때까지 요소를 왼쪽부터 두 개씩 묶는 함수를 실행한다.
reduceRight( ) : 배열의 요소가 하나가 될 때까지 요소를 오른쪽부터 두 개씩 묶는 함수를 실행한다.
var array = [1,2,3,4,5];
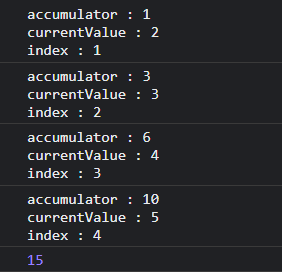
var result = array.reduce(function(accumulator, currentValue, index, array){
console.log('accumulator : '+ accumulator + '\ncurrentValue : '+currentValue + '\nindex : '+index);
return accumulator + currentValue;
});
console.log(result);
var array = [1,2,3,4,5];
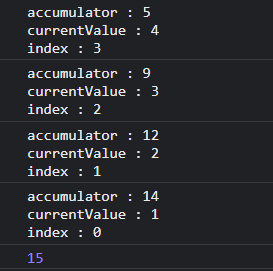
var result = array.reduceRight(function(accumulator, currentValue, index, array){
console.log('accumulator : '+ accumulator + '\ncurrentValue : '+currentValue + '\nindex : '+index);
return accumulator + currentValue;
});
console.log(result);
'JavaScript > 기본 내장 객체' 카테고리의 다른 글
| 배열과 Array객체 1 (0) | 2022.01.19 |
|---|---|
| 문자열과 String객체 (메서드체이닝기법) , ECMAScript5 - trim( ) 메서드 (0) | 2022.01.19 |
| 숫자와 Number 객체 (0) | 2022.01.19 |
| Object 객체 (0) | 2022.01.19 |
| 기본 자료형과 객체의 차이 (0) | 2022.01.19 |