728x90
반응형
호이스팅
function sayHello () {
console.log("Hello!")
}
sayHello();
sayHello();
sayHello();
sayHello();
function sayHello (name) {
console.log("Hello my name is " + name)
}
sayHello("YooHyeokSchool");
sayHello("DoubleDoorStone");
sayHello("YooHyeokChoi");
sayHello("UrekMazino");위와 같은 함수선언식 방식의 재정의 코드가 있다고 가정했을때
해당 함수를 호출한다면 기대하는 출력의 예는 아래와 같다.

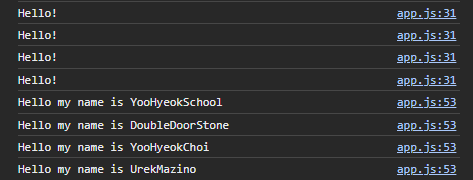
하지만 실제 출력은 아래와 같이 출력된다.

이는 자바스크립트 엔진에 의해 선언된 변수와 함수를 최상단으로 끌어올리게 된다.
우리는 이것을 함수 호이스팅이라고 부른다.
호이스팅 원리에 대해 순차적으로 설명하면 다음과 같다
먼저 선언된 모든 함수들을 자바스크립트 최상단으로 끌어올려 읽인다.
이때 재정의된 최종 함수, 변수를 메모리에 적재한다.
그 이후 함수 호출이 이루어진다.
이것을 코드로 확인해 본다면 아래와 같다
function sayHello () {
console.log("Hello!")
}
function sayHello (name) {
console.log("Hello my name is " + name)
}
sayHello();
sayHello();
sayHello();
sayHello();
sayHello("YooHyeokSchool");
sayHello("DoubleDoorStone");
sayHello("YooHyeokChoi");
sayHello("UrekMazino");위와 같은 코드 순서로 자바스크립트 엔진이 읽어들이기 때문에 undefined가 4번 호출된다.
이러한 호이스팅을 막는 방법이 한가지가 있는데, 변수 선언시에는 var키워드가 아닌 let 키워드를 사용 하고,
함수 선언시에는 함수표현식을 통해 변수를 지정하여 익명함수를 저장하는 형태로 구현해야 한다.
아래는 예시 코드이다.
/* 함수 표현식 */
var sayHello = function () {
console.log("Hello!")
}
sayHello();
sayHello();
sayHello();
sayHello();
/* 변수에 함수 재할당 */
sayHello = function (name) {
console.log("Hello my name is " + name)
}
sayHello("YooHyeokSchool");
sayHello("DoubleDoorStone");
sayHello("YooHyeokChoi");
sayHello("UrekMazino");
원하는 대로 출력이 된다!!!
이 글을 읽고 아래 글을 읽어 호이스팅에 대한 상세내용을 더 깊게 파악해보자~
[Javascript] 호이스팅(hoisting)에 대하여
자바스크립트를 깊게 공부하려고 할 때, 자주 등장하는 단어 중 하나가 호이스팅(hoisting)이다. 많은 게시글들에서 함수 혹은 변수를 가장 상단으로 올려주는 효과를 내준다는 말을 한다. 오늘은
velog.io
728x90
반응형
'JavaScript' 카테고리의 다른 글
| Error in [eslint] '_' is defined but never used (no-used-vars) (0) | 2024.12.25 |
|---|---|
| 자바스크립트 event 속성값 추출 dataset (0) | 2022.11.14 |
| HTML 태그로 구성된 라디오 버튼에 checked 옵션 부여 (0) | 2022.05.19 |
| RadioBOX와 Label의 포함관계 <선택된 Value의 Text값 가져오기> (0) | 2022.05.09 |
| 자바스크립트 [ .parant() / .children() / .html() ] 메서드 활용하기 (0) | 2020.10.05 |